08/07
创建了页面,选择了一个非常简洁的主题,使用了区块编辑器,感想是好难用,而且反应缓慢。
也许是我不管做什么事,动作都太慢了。
08/10
试用了一下【经典编辑器】,感觉在文本编辑方面直观了很多,但是我不知道怎么导入外部字体。想在文前插入 Warning,试图把 Warning 部分定制为浅灰底色的圆角块,在编辑器里面加了 <div class="bordered-text"> </div> ,在外观 – 自定义 – 附加CSS里加了一点代码,不知道为什么不起效果。
Fonts Plugin 为什么藏在格式转换按键里啊,难道不应该添加一个按键吗……
作为小白我需要一个 WordPress 开箱即用主题。不是我不想学前端……
浏览了一下 wordpress.org 所展示的许多精美页面,看来是我根本不懂设计又没花时间去探索的问题。慢慢来吧。
08/11
跑去 Lofter 试用了一下长文章功能,发现居然还有样机,看起来挺是那个感觉。
Lofter 提供的博客模板才是我感受中 Blog 应有的样子啊!
我喜欢这个瀑布流样式…… 总之试着学学 html 等等然后看一下源码,把这套主题搬到我这来。
08/14
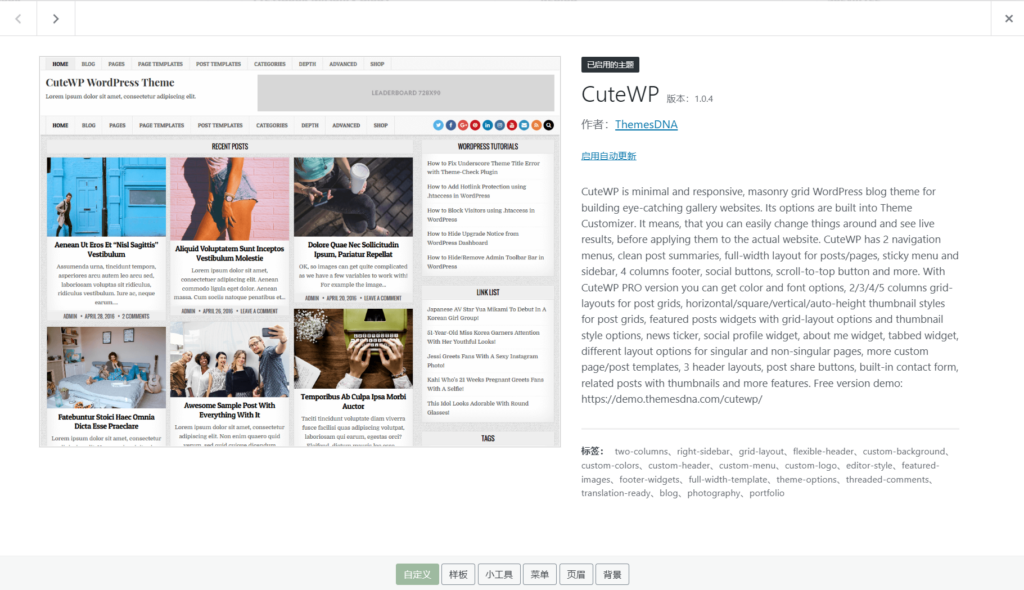
前几天没摸wp,今天得了高人指点,意识到自己分明应该以 Masonry layout 为关键字搜一下主题的,捂脸笑哭表情。安装了好几个,试了半天,主要看文章页的布局,选择了 CuteWP。原来主题也有这么多标签啊……基础款小工具也挺好,还挺傻瓜主题的。

不过目前这个内容宽度有点宽……没找到可以修改的地方。浅浅看了一下主题配置文件,还是不乱动它的好。虽然是有个子主题机制,但暂时不影响。
08/19
今天又浮上来发了点东西,又换了下主题看看效果。原本是嫌弃字小,现在发现字号变大就会显得行文很简陋…… 于是又切回去了。
08/26
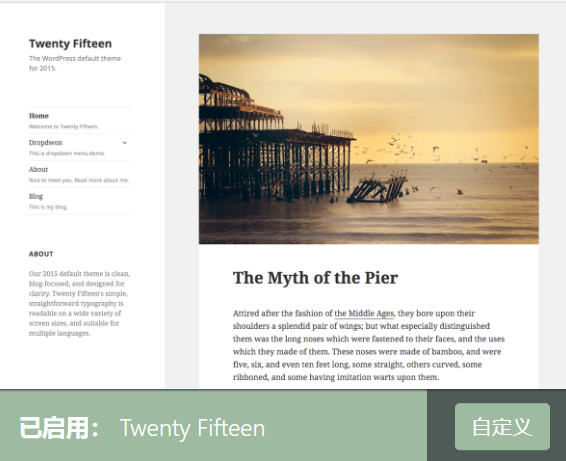
换成了2015默认主题。因为我看厌了小字了,哈哈。
想把明朝汇文体搞进来…… 不可免俗地。

从 freepik 网站上搜刮了一张 png 来当 icon,嘿嘿。